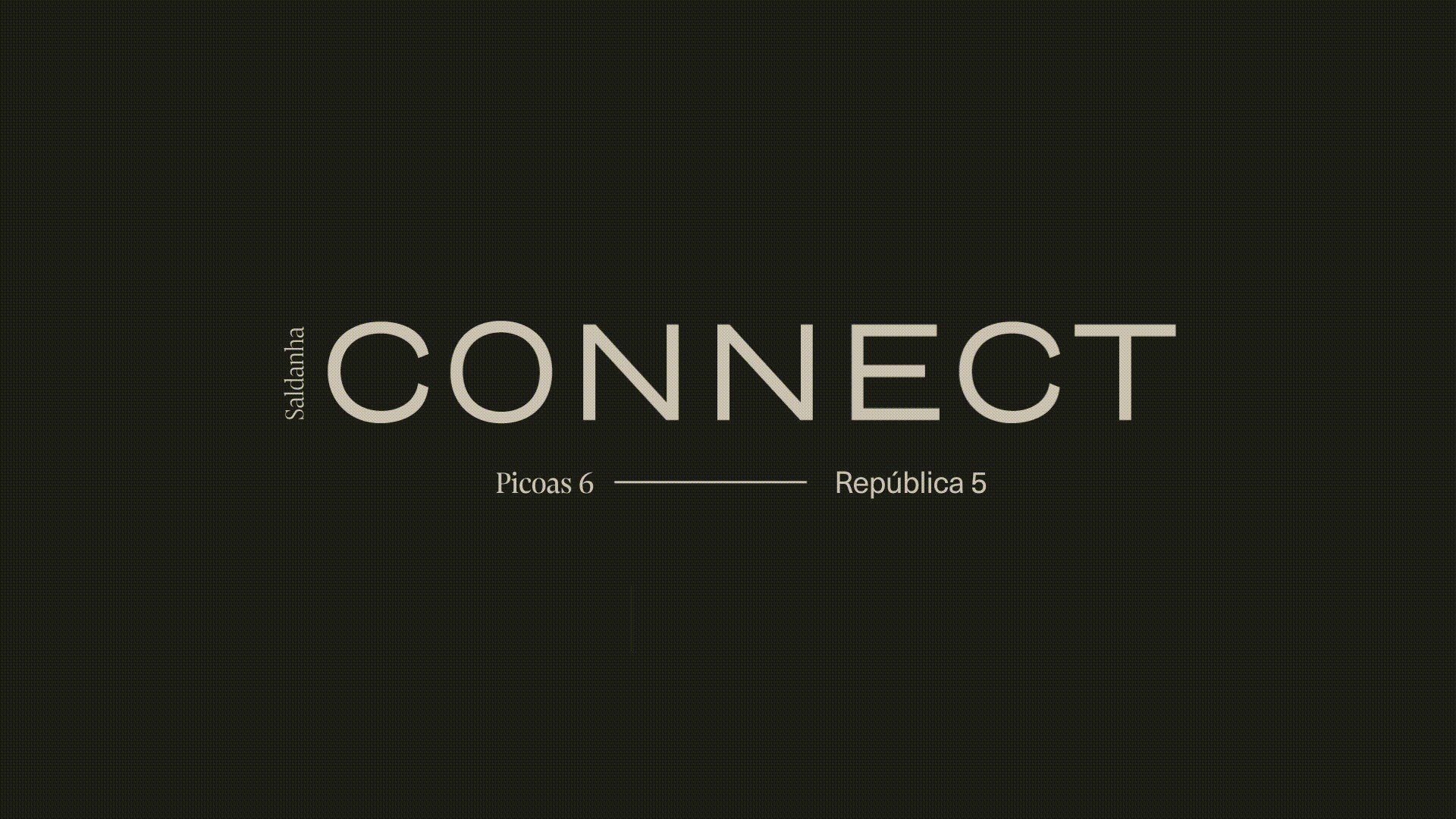
CONNECT Saldanha - Branding, Naming, Art Direction & Motion Design
Credits to Savvy Agency, Rita Pais & João Lacueva
The historical context, Saldanha’s relationship with the city, and the very break the project creates within the block ultimately became the key elements of this identity.
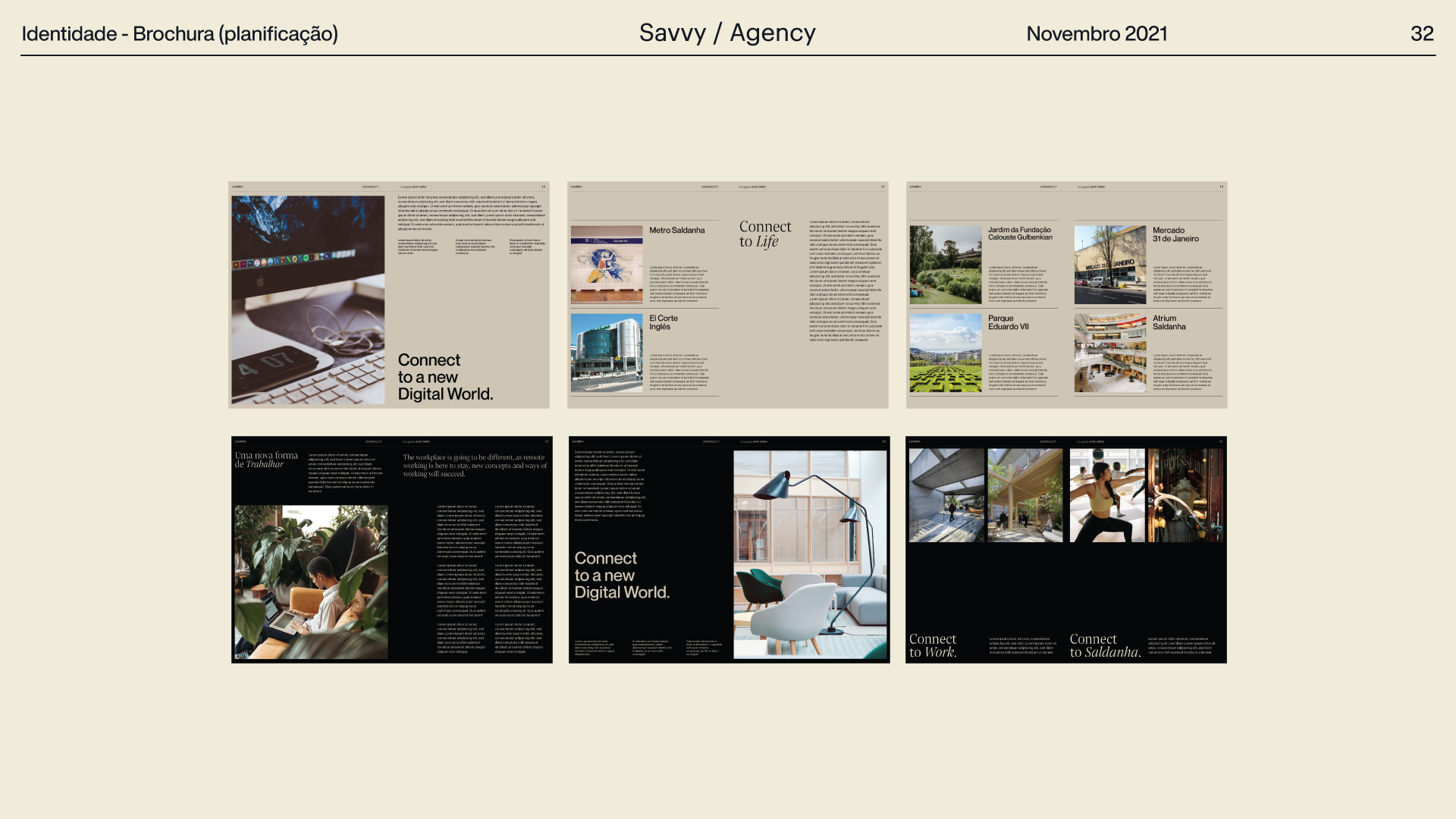
This new axis (the project), which also connects the residential area to the workspace, is what led us to the name CONNECT. The reflection behind the naming, as well as all the vital points of the proposed concept, also shaped the graphic and visual construction of the brand.
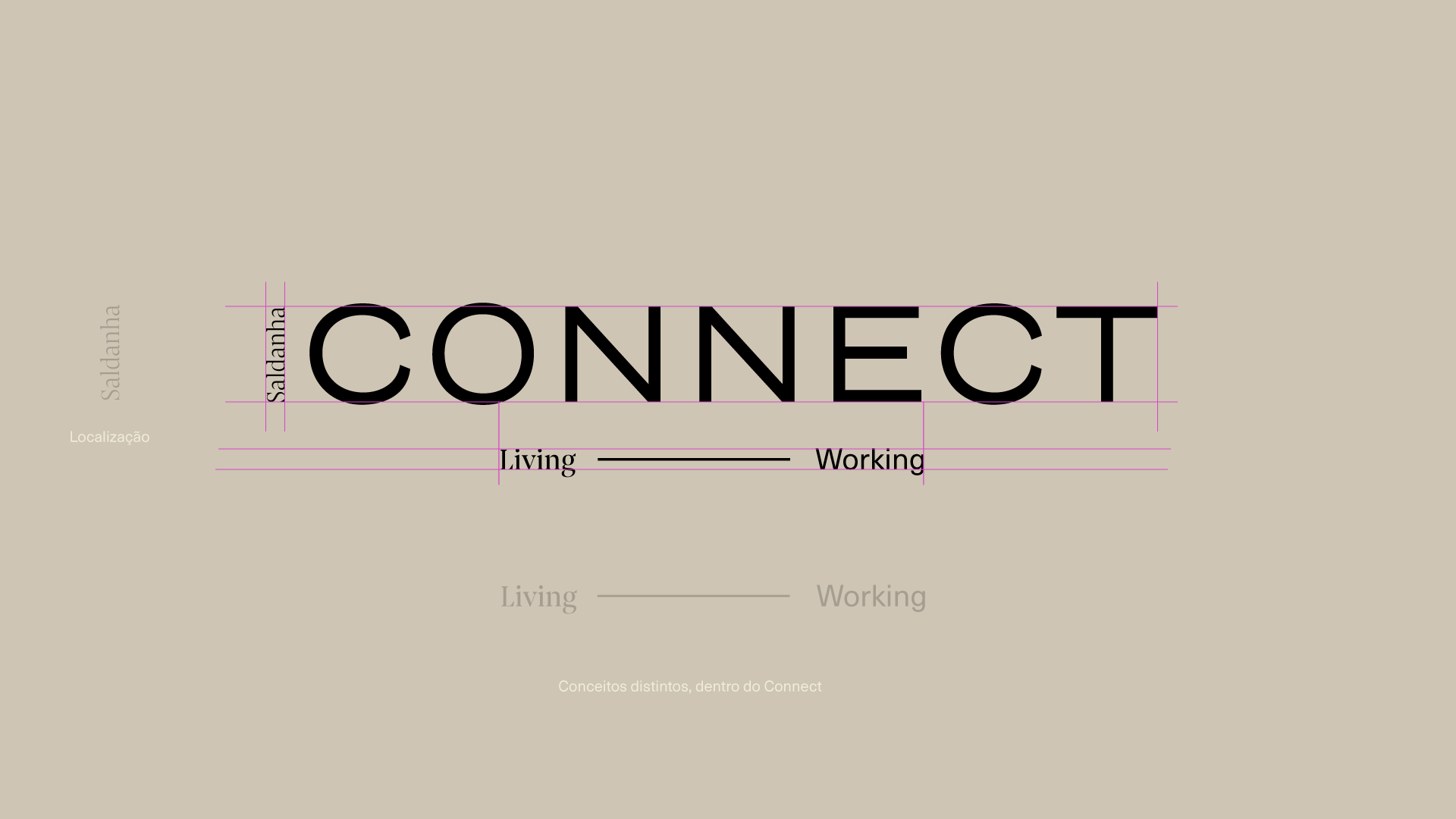
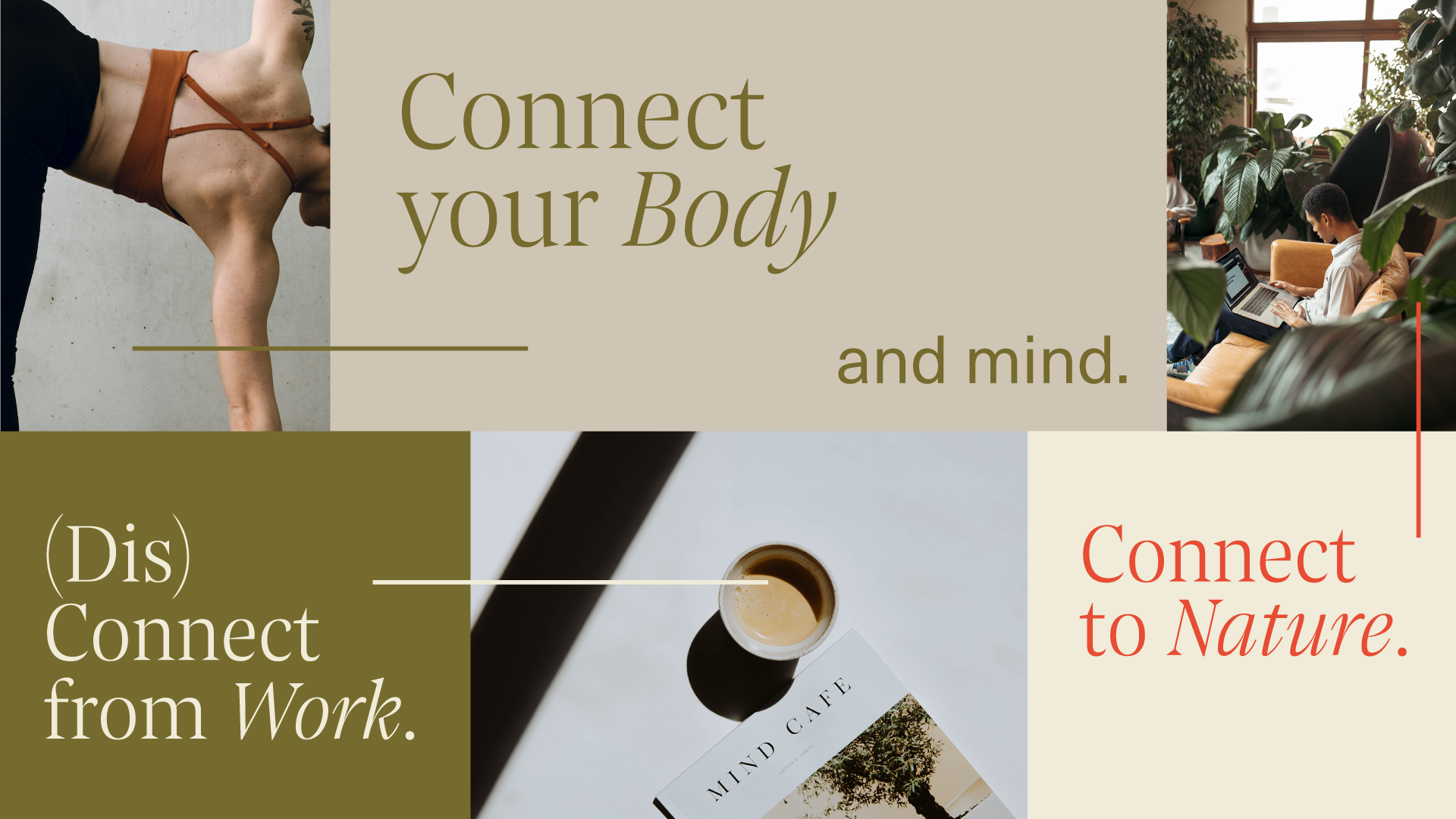
The two secondary pieces of information present in the logo are connected by a line that demonstrates the link between the two concepts—but with one detail: they do not touch. This gives the idea of two worlds that are part of the same project but do not overlap in terms of communication and space, each with its own clearly defined identity.
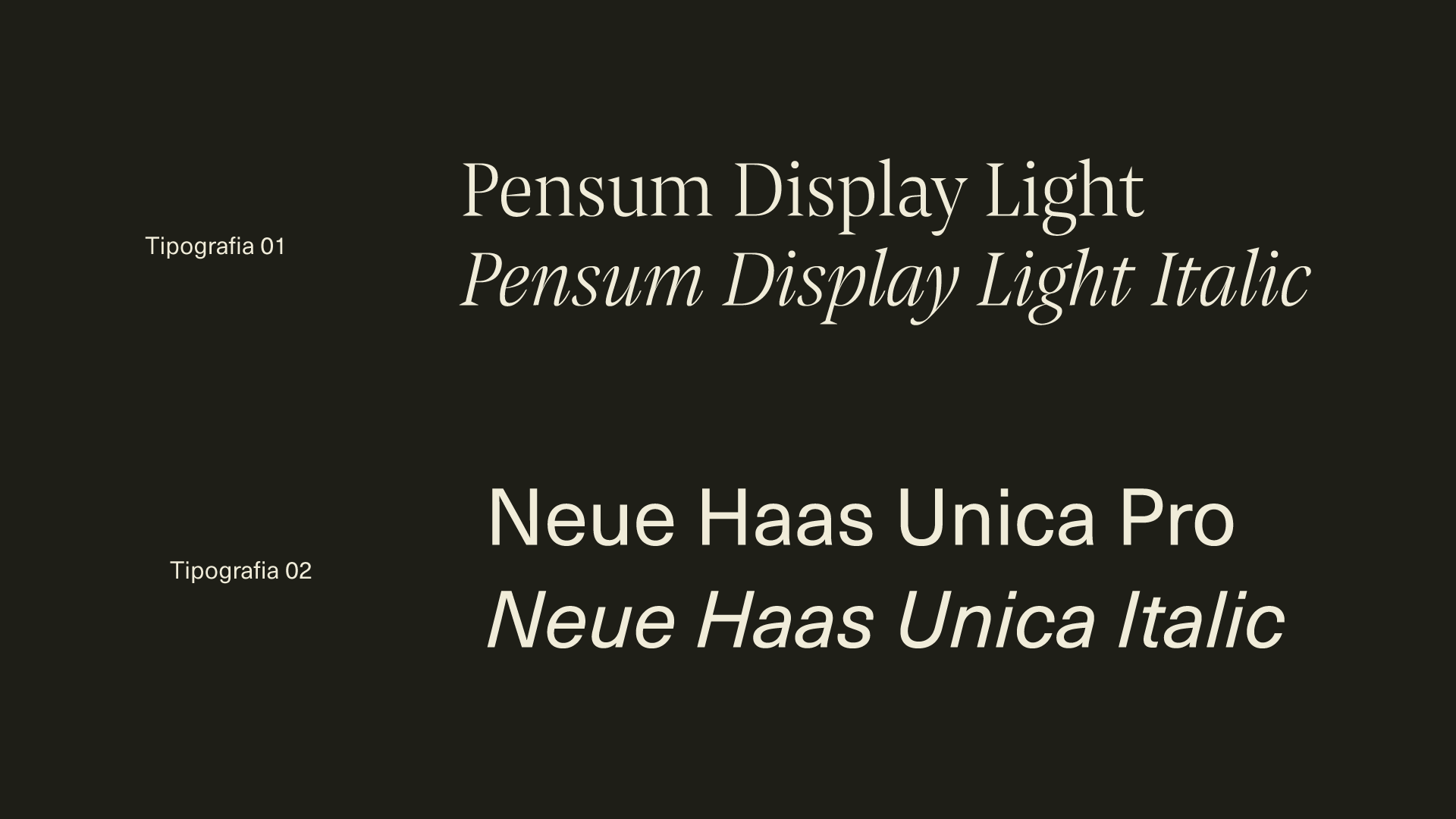
The line that separates yet simultaneously links both concepts also generates various ideas associated with CONNECT. The line can create this separation of ideas, spaces, and even concepts. Two typefaces that complement each other visually, but that reinforce this conceptual division. This makes the identity more complete, with greater depth in terms of sub-concepts within the project.
This new axis (the project), which also connects the residential area to the workspace, is what led us to the name CONNECT. The reflection behind the naming, as well as all the vital points of the proposed concept, also shaped the graphic and visual construction of the brand.
The two secondary pieces of information present in the logo are connected by a line that demonstrates the link between the two concepts—but with one detail: they do not touch. This gives the idea of two worlds that are part of the same project but do not overlap in terms of communication and space, each with its own clearly defined identity.
The line that separates yet simultaneously links both concepts also generates various ideas associated with CONNECT. The line can create this separation of ideas, spaces, and even concepts. Two typefaces that complement each other visually, but that reinforce this conceptual division. This makes the identity more complete, with greater depth in terms of sub-concepts within the project.